Tạo bảng table responsive với tool cho blogspot
Trong thời gian vừa qua mình đã nhận được rất nhiều câu hỏi là làm sao để tạo bảng (table) responsive với blogger.
Hôm nay mình xin hướng dẫn các bạn cách tạo bảng trong blogger responsive đơn giản nhất đó là sử dụng tool tạo bảng trực tuyến.
 |
| Tạo bảng ( table) responsive cho blogspot |
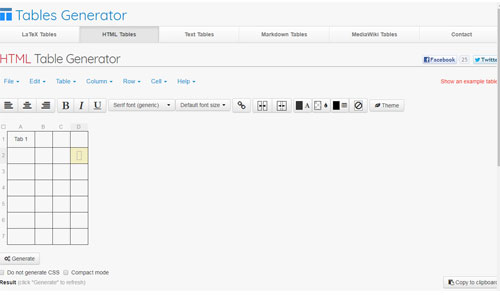
Bạn sẽ ra được 1 giao diện tảo bảng như hình bên dưới.

Ở phần Theme bạn có thể chọn có kiểu theme bạn muốn. sau khi có được bảng với số lượng cột và dòng mong muốn bạn tiến hành bước 3.
Bước 3: Điều text vào các ô trong bảng tương ứng thông tin bạn muốn (bạn chọn font chữ chăn trái phải, giữa in đậm trên thanh công cụ - giống với word)
Bước 4: Copy code đưa vào bài viết.
Bạn kích vào copy to clipboard để chọn code. Xong website ( blogspot) và vào bài viết bạn muốn chèn bảng vào chuyển sang phần HTML tìm đúng vị trí bạn muốn chèn bảng và paste code ngay dưới đoạn đó.
Để cho dễ trên phần viết của bài viết bạn nên tạo 1 đoạn text <!-- vi tri chen bảng--> trước khi chuyển qua HTML. Xong khi chèn bảng xong bạn xóa đoạn ghi chú đó đi.
Chúc bạn thành công! Nếu có các thắc mắc vui lòng để lại comment bên dưới bài viết để bên mình giải đáp cho bạn nha. Thân!
CÔNG NGHỆ WEBBLOG - CUNG CẤP DỊCH VỤ TEMPLATE BLOGSPOT
Địa chỉ: Đường Lê Trọng Tấn – Dương Nội – Hà Đông – Hà Nội (Đối diện công ty sym Hà Đông)
Hotline: 09.66.22.0806 – 0916.72.69.59
Mail: congnghewebblog@gmail.com – FB: https://www.facebook.com/dechexanh
CÓ THỂ BẠN QUAN TÂM



hay bác.
ReplyDeleteCảm ơn bạn đã quan tâm nha.
ReplyDelete